Introduction
What is the Widgets Project?
The Widgets Project is an embeddable widget service, which provides reusable components that generate functionality for mapping, charting, tables and more.
These components can be easily added to any website using the code snippets provided on this website. Users can also modify parts of the widget configuration to suit their requirements.
How does it work?
There are two types of components that can be embedded into a webpage by using our code snippets: Dashboards and Widgets.
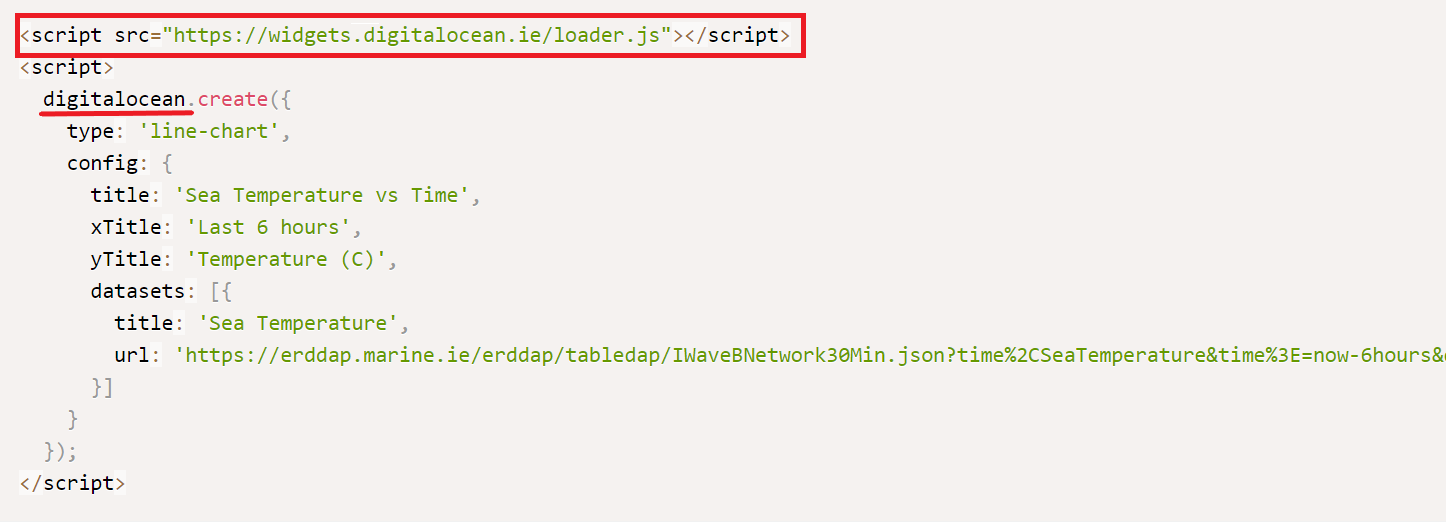
These are rendered by firstly linking to a script file - loader.js. This file creates a global object (digitalocean) and injects the application scripts and styles into the page. The digitalocean object is then used to create a component by providing it with an id or configuration object.
See below example of widget code snippet, highlighting loader.js file and digitalocean object:

Dashboards
If the 'type' in the embed snippet is set to 'dashboard', the configuration object cannot be altered by the user. However, these are still available to use in other web pages by copying and pasting the code snippet into a HTML file.
See example dashboardWidgets
This configuration object can be modified to fit the user's requirements. This is done by defining the different properties of the widget.
Properties which must be defined for each widget include:
- Type
- Title
- Dataset
Other properties may vary depending on the type of widget. The embed snippet for each widget should be used as the starting point for modifying a widget to suit your needs. For example, if you want to create your own line chart widget, modify the embed snippet of any of the Line Chart examples.
Getting started
- Browse the side menu to see examples of what widgets you can use.
- Copy the code snippets into your own website.
- Modify them to suit your requirements.




